Per creare moduli di contatto, il plugin Contact Form 7 è il plugin di WordPress più diffuso e a mio giudizio anche il migliore.
In un sito che utilizza Contact Form 7 per la gestione dei form di contatto, nel menu della bacheca di WordPress sarà presente la voce Contatto, posizionandovi sopra il cursore si aprirà un sottomenu con alcune voci: tra queste, Moduli di contatto è il comando per visualizzare i moduli di contatto già esistenti, Aggiungi nuovo è quello per creare un nuovo form.
Passo 1: Creare il nuovo modulo di contatto
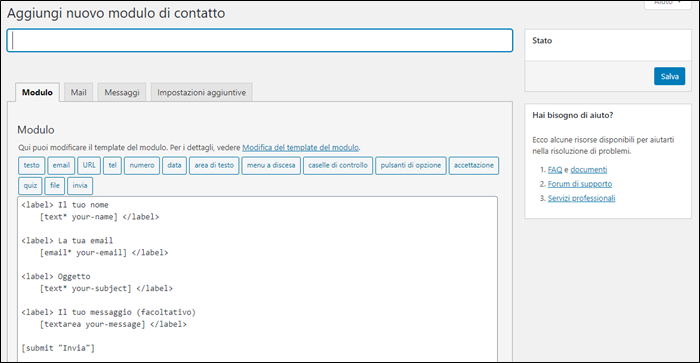
Con il comando Aggiungi nuovo, viene creato automaticamente un nuovo modulo di contatto predefinito e si apre una finestra del back-end di WordPress per la creazione del form con l’area principale suddivida in quattro schede: Modulo, Mail, Messaggi, Impostazioni aggiuntive.

Per prima cosa occorre assegnare un titolo al modulo, inserendolo nel campo di testo sotto alla scritta Aggiungi nuovo modulo di contatto.
Il modulo preimpostato è composto da quattro campi per l’inserimento dei dati, che hanno etichetta (label):
- Il tuo nome
- La tua email
- Oggetto
- Il tuo messaggio
e da un pulsante con etichetta
- Invia
Se si desidera modificare le etichette (cioè il testo che verrà visualizzato sulla pagina che conterrà il form) è sufficiente sovrascrivere le scritte predefinite.
Si possono anche aggiungere altri campi al modulo oltre ai quelli di default, usando i pulsanti della scheda Modulo. Ad esempio, supponiamo di voler aggiungere il campo per il recapito telefonico sotto a quello dell’e-mail; dovremo posizionare il cursore dove vogliamo mettere il campo (sopra all’etichetta dell’oggetto) e poi fare clic sul pulsante tel.

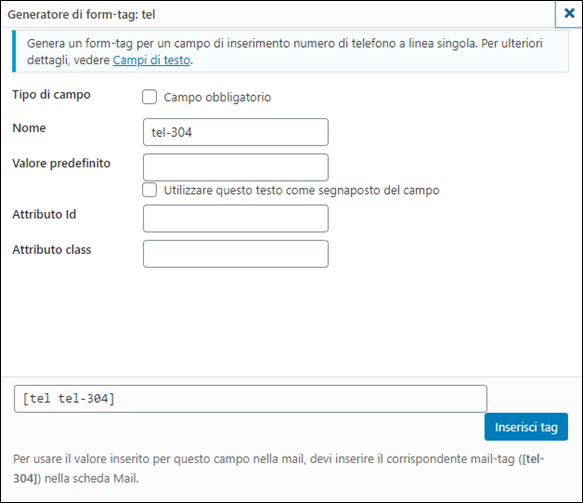
Si apre automaticamente una finestra di configurazione del campo, dove le impostazioni essenziali che dobbiamo dare sono:
- Tipo di campo (selezionare questa check box se si desidera che il campo sia obbligatorio)
- Nome (modificare, se lo si desidera, il nome del campo, p.e. mettendo your-tel)
Completate le impostazioni occorre fare clic sul pulsante Inserisci tag. Il campo (nell’esempio in figura [tel tel-304]) verrà aggiunto al modulo, però senza etichetta, questa va scritta a mano inserendo <label> e il testo che si desidera prima del tag e </label> dopo (p.e. <label> Il tuo telefono [tel tel-304] </label>).
IMPORTANTE: Un campo obbligatorio viene contrassegnato con un asterisco (vedi i campi text ed email di figura 1). È buona norma segnalare all’utente questa informazione nell’etichetta.
Passo 2: Impostare la mail di notifica del modulo di contatto
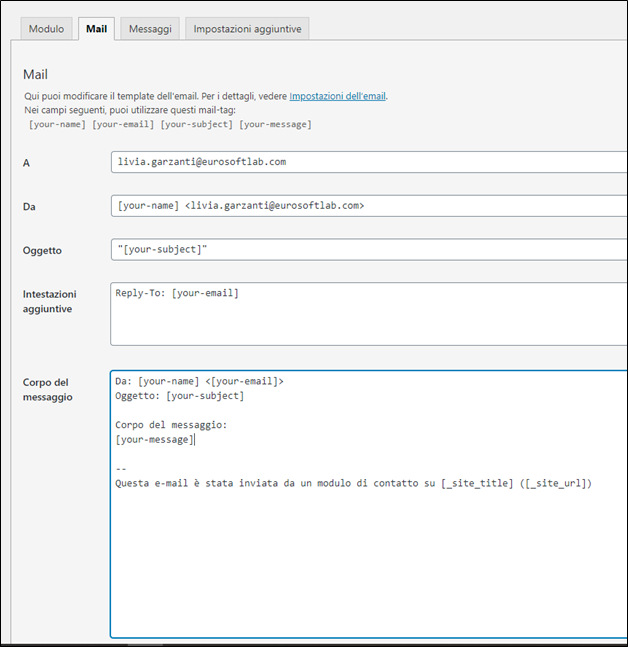
Una volta creato il modulo occorre indicare a quale indirizzo e-mail vanno inviati i dati che raccoglie e dare una forma al messaggio che li comunica. Per fare ciò occorre aprire la scheda Mail (facendo clic sulla sua etichetta).

Nel campo chiamato A va inserito l’indirizzo e-mail di chi deve ricevere i dati inviati dal modulo.
Nel campo Da va impostato l’indirizzo email con cui il sito Web invia la mail creata con i dati del form: Questo valore di campo deve essere un indirizzo di posta elettronica appartenente allo stesso dominio del sito altrimenti Contact Form 7 segnalerà un errore di configurazione (che però non impedisce il funzionamento del modulo).
Il campo Oggetto è normalmente impostato con il mail-tag [your-subject] cioè l’oggetto inserito dall’utente nel relativo campo del form e non è necessario cambiarlo.
La sezione Intestazioni aggiuntive permette di inserire i campi Cc, Bcc o Reply-To all’email che il form invierà al destinatario dei dati che raccoglie. Vanno scritti uno per riga, cioè:
Cc: info@sviluppositiweb.net
Reply-To: [your-email]
Il campo Corpo del messaggio racchiude il testo dell’email e normalmente riporta i mail-tag relativi ai campi del form e una scritta predefinita che avvisa che la mail è un messaggio inviato da un modulo di contatto. ([_site_title] e [_site_url] sono codici che nell’email visualizzeranno automaticamente il nome e l’URL del sito Web). È possibile personalizzare il corpo del messaggio a proprio piacimento.
NOTA: Contact Form 7 prevede anche un modello di mail aggiuntivo, Mail (2), spesso utilizzato come una risposta automatica, configurabile in modo del tutto analogo alla mail principale.
Passo 3: Impostare i messaggi di risposta
La scheda di Contact Form 7, chiamata Messaggi permette di inserire i messaggi automatici che verranno visualizzati al momento di invio del form. È costituita da una serie di campi con del testo predefinito che è possibile cancellare e riscrivere o modificare in modo molto semplice.
Terminate tutte le impostazioni del modulo di contatto fare clic sul pulsante Salva: il form verrà salvato e sarà pronto per essere inserito nel sito.
Passo 4: Aggiungere il modulo ad una pagina (o ad un articolo)
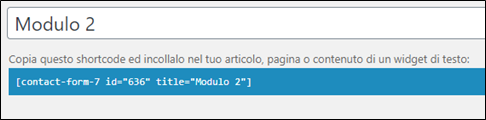
Per inserire un modulo di Contact Form 7 in una pagina (o in un articolo) occorre innanzitutto copiare lo shortcode che è mostrato sotto al titolo del modulo.

Aprendo poi la pagina (l’articolo) in modifica, con l’editor a blocchi di WordPress occorre inserire un blocco apposito chiamato appunto Shorcode in cui scrivere, meglio ancora incollare, lo shortcode del modulo.Aggiornando la pagina (l’articolo), nel front-endil form sarà subito visibile.
NOTA: è possibile inserire un modulo di contatto anche in un widget di tipo Testo, semplicemente incollando lo shortcode nel suo campo relativo al testo e poi salvandolo.
Se l’articolo ti è stato utile puoi scaricarne la versione in PDF: Creare moduli di contatto con Contact Form 7
Potresti essere interessato anche all’articolo: Aggiungere l’accettazione della privacy ai moduli di contatto di CONTACT FORM 7


