Un sito di e-commerce gestito con WooCommerce consente di creare dei codici promozionali di sconto da inserire in fase di acquisto. Si tratta di un ottimo modo per premiare clienti fidelizzati o per acquisirne di nuovi.
Passo 1: Attivare la gestione dei codici promozionali in WooCommerce
Innanzitutto, occorre attivare l’opzione di WooCommerce relativa ai codici promozionali: nella scheda Generale delle sue Impostazioni c’è la voce Abilita i codici promozionali.
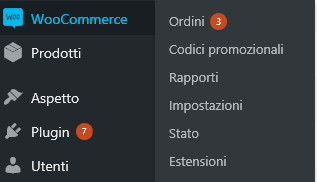
Una volta che la funzionalità dei buoni sconto è attiva, nella bacheca di WordPress, aprendo il menu di WooCommerce, troviamo la voce Codici Promozionali:

NOTA BENE: Se nel menu principale di WooCommerce non è presente la voce Codici Promozionali è possibile trovarla nel menu Marketing che fa parte delle nuove versioni di WooCommerce.
Passo 2: Creare un codice promozionale
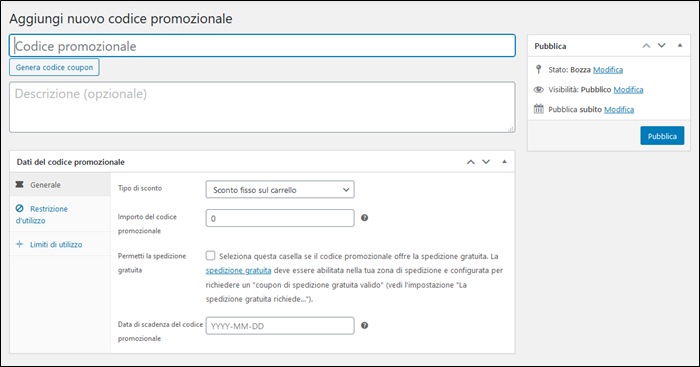
Facendo clic su Codici Promozionali, si apre la finestra di gestione dei coupon, da qui, con il pulsante Aggiungi codice promozionale (ocon il link Crea il tuo primo codice promozionale, se si accede per la prima volta alla gestione dei coupon) si passa alla finestra di creazione del buono sconto, in cui compilare i campi richiesti.

Nella casella Codice promozionale va scritto il codice che l’utente dovrà poi inserire nel carrello in fase di acquisto, mentre la casella Descrizione può essere utilizzata come promemoria sul funzionamento di questo coupon, (è un dato opzionale per uso interno).
La sezione Dati del codice promozionale è suddivisa in tre schede:
Scheda GENERALE
In questa scheda va impostato il tipo di sconto scegliendo tra:
- Sconto in percentuale: è calcolato come percentuale dell’importo totale dell’acquisto;
- Sconto fisso su carrello: è un importo fisso che verrà detratto dall’importo totale del carrello;
- Sconto fisso su prodotto: è un importo fisso che verrà detratto dal prezzo di uno specifico prodotto.
Nella casella Importo del codice promozionale va digitato l’importo percentuale o fisso, in base alla scelta precedente.
Il coupon ha un’opzione per utilizzarlo per offrire la spedizione gratuita, attenzione però alla nota riportata che richiede che la spedizione gratuita sia impostata nelle zone di spedizione.

Infine, questa scheda consente di impostare una data di scadenza entro la quale usare il codice promozionale.
Scheda RESTRIZIONE D’UTILIZZO
In questa scheda possiamo definire le condizioni per cui il codice promozionale sia valido, come ad esempio: spesa minima e massima, se è possibile cumularlo con altre promozioni, per quale e-mail di fatturazione del cliente è valido.
I campi Prodotti e Categorie, nel caso in cui nella scheda generale sia stato scelto uno sconto percentuale o fisso sul carrello, funzionano così: affinché il coupon sia valido è necessario che nel carrello siano presenti almeno un prodotto tra quelli elencati (o un prodotto proveniente dalla categoria specificata), e lo sconto sarà calcolato sull’intero carrello. Se invece è stato scelto uno sconto fisso sul prodotto saranno scontati solo i prodotti (o le categorie) specificati. Stesso discorso per l’opzione di esclusione: lo sconto viene applicato al carrello che non contiene quei prodotti o, nell’altro caso, non viene applicato ai prodotti elencati.
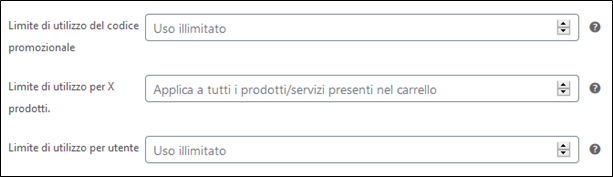
Scheda LIMITI DI UTILIZZO
Questa scheda consente di impostare quante volte un codice sconto può essere utilizzato in assoluto da tutti i clienti o definire dei limiti di utilizzo per utente.
Se nella scheda Generale è stato scelto uno sconto fisso sul prodotto o uno sconto percentuale, questa scheda mostrerà anche il campo Limite di utilizzo per X prodotti, che permette di impostare il numero di prodotti singoli a cui lo sconto viene applicato.

Una volta completate le impostazioni del coupon, per renderlo operativo e salvarlo va pubblicato, utilizzando il pulsante blu Pubblica (vedi Figura 1).
NOTA BENE: A differenza di pagine, articoli e prodotti, per i coupon non c’è il comando apposito per salvare la bozza ma solo quello per pubblicarli, però se si abbandona la pagina di creazione di un buono senza averne fatto la pubblicazione WooCommerce salva automaticamente la bozza.
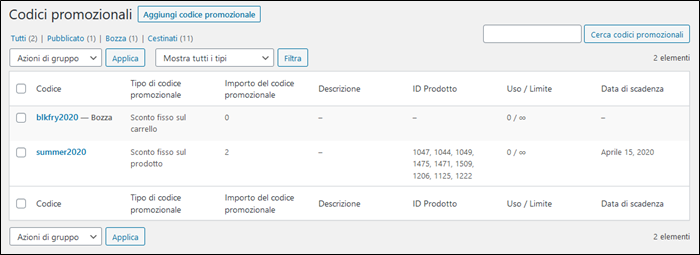
Dopo la pubblicazione del primo buono, facendo clic su Codici Promozionali verrà visualizzato l’elenco dei codici di sconto esistenti:

In questa finestra di visualizzazione d’insieme sarà possibile, ad esempio, eliminare i buoni non più necessari oppure aprire in modifica quelli esistenti non ancora completati oppure crearne di nuovi.
Se l’articolo ti è stato utile puoi scaricarne la versione in PDF: Codici promozionali di sconto con WooCommerce


